|
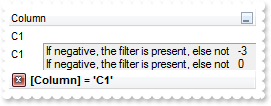
600
|
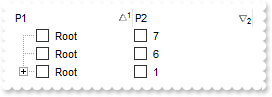
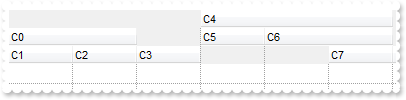
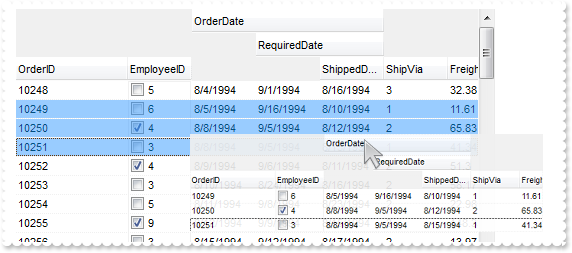
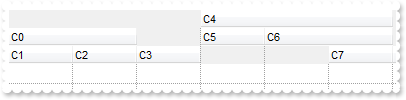
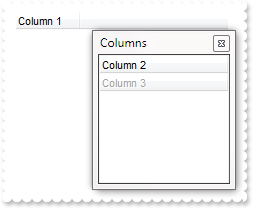
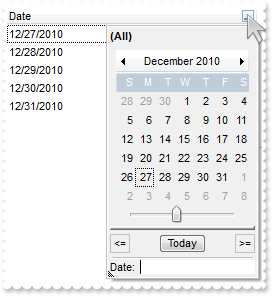
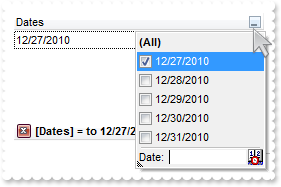
I am using Layout property to sort multiple columns at once. The problem is that all items get expanded. How do I prevent that

local h,oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("P1")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.PartialCheck = true
var_Column1 = oTree.Columns.Add("P2")
// var_Column1.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
var_Column1.PartialCheck = true
var_Column1.FormatColumn = "1 index ``"
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.InsertItem(h,null,"Child A")
var_Items.InsertItem(h,null,"Child B")
var_Items.AddItem("Root")
var_Items.AddItem("Root")
oTree.SingleSort = false
oTree.Layout = "multiplesort=" + ["] + "C0:1 C1:2" + ["] + ";collapse=" + ["] + "" + ["] + ""
oTree.EndUpdate()
|
|
599
|
How can I get ride / hide the image being dragged by OLE Drag and Drop
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
OLEStartDrag = class::nativeObject_OLEStartDrag
endwith
*/
// Occurs when the OLEDrag method is called.
function nativeObject_OLEStartDrag(Data, AllowedEffects)
/* Data.SetData("data to drag") */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
AllowedEffects = 1
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.OLEDropMode = 1
oTree.Template = [Background(34) = 16777215] // oTree.Background(34) = 0xffffff
oTree.LinesAtRoot = -1
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
|
|
598
|
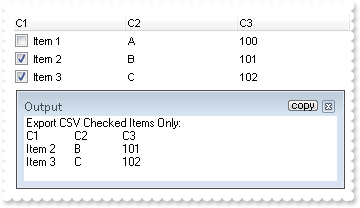
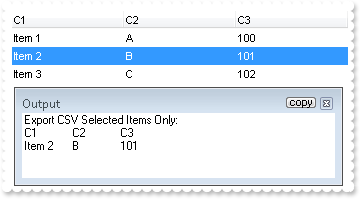
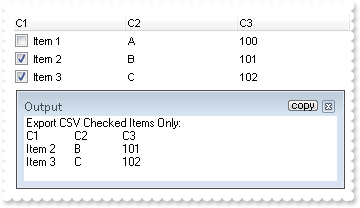
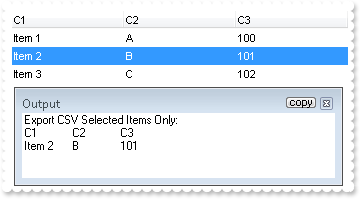
How can I export checked items only

local oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
// var_Columns.Add("C1").Def(0) = true
var_Column = var_Columns.Add("C1")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Column1 = var_Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "1 index `A-Z`"]
endwith
// var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Column2 = var_Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.FormatColumn = "100 index ``"]
endwith
var_Items = oTree.Items
var_Items.AddItem("Item 1")
// var_Items.CellState(var_Items.AddItem("Item 2"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Item 2"),0) = 1]
endwith
// var_Items.CellState(var_Items.AddItem("Item 3"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(AddItem("Item 3"),0) = 1]
endwith
oTree.EndUpdate()
? "Export CSV Checked Items Only:"
? Str(oTree.Export("","chk"))
|
|
597
|
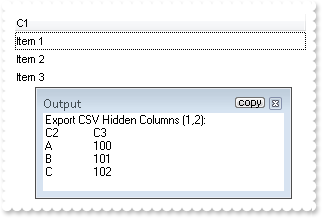
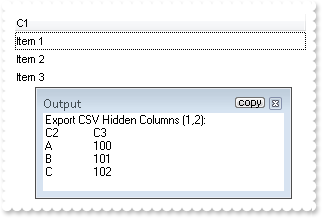
How can I export a hidden column

local oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("C1")
var_Column = var_Columns.Add("C2")
var_Column.FormatColumn = "1 index `A-Z`"
var_Column.Visible = false
var_Column1 = var_Columns.Add("C3")
var_Column1.FormatColumn = "100 index ``"
var_Column1.Visible = false
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.EndUpdate()
? "Export CSV Hidden Columns (1,2):"
? Str(oTree.Export("","|1,2"))
|
|
596
|
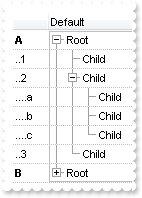
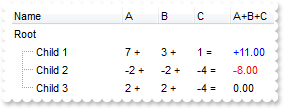
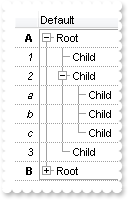
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 3)

local h,hChild,oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column.FormatColumn = "((1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 + `` : (=:0 mid (1 + 1 + =:1) ) + `)` ) + ` ` + value"
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oTree.EndUpdate()
|
|
595
|
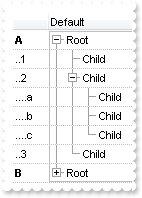
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 2)

local h,hChild,oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.GridLineColor = 0xbebebe
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : (`............` left 2 * (=:0 count `.`)) + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oTree.EndUpdate()
|
|
594
|
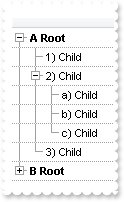
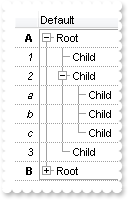
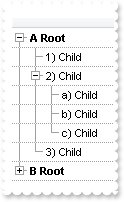
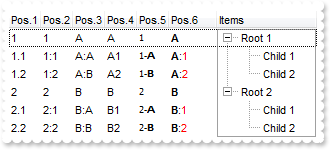
I'm trying to use automatic numbering of the outline. How can I have A, B, C for root items, 1, 2, 3 for the sub-items, and a, b, c for sub-sub-items (sample 1)

local h,hChild,oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.DrawGridLines = -2
oTree.AutoDrag = 3
oTree.HasLines = 1
oTree.Indent = 16
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("")
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(49) = 4
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 4]
endwith
var_Column.Alignment = 2
var_Column.AllowSizing = false
var_Column.Width = 24
var_Column.Position = 0
var_Column.FormatColumn = "(1:=(0 :=(1 rpos '.|A-Z||a-z|')) rfind `.`) < 0 ? `<b>` + =:0 : `<i>` + (=:0 mid (1 + 1 + =:1) ) "
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
// var_Items.ExpandItem(0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child")
hChild = var_Items.InsertItem(h,null,"Child")
// var_Items.CellState(hChild,0) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellState(hChild,0) = 1]
endwith
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(hChild,null,"Child")
var_Items.InsertItem(h,null,"Child")
oTree.EndUpdate()
|
|
593
|
Is it possible to have a different alignment for parts of the cell's caption

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -2
var_Column = oTree.Columns.Add("Default")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Items = oTree.Items
// var_Items.CellHAlignment(var_Items.AddItem("all-left"),0) = 0
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-left"),0) = 0]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-center"),0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-center"),0) = 1]
endwith
// var_Items.CellHAlignment(var_Items.AddItem("all-right"),0) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHAlignment(AddItem("all-right"),0) = 2]
endwith
h = var_Items.AddItem("left<c>center<r>right")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
oTree.EndUpdate()
|
|
592
|
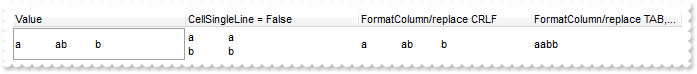
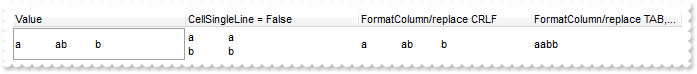
I have a column with Def(exCellSingleLine) property on False, word-wrapping, and I am wondering if possible to update the column's content while user is resizing it
local oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Columns = oTree.Columns
var_Column = var_Columns.Add("MultipleLine")
var_Column.Width = 32
// var_Column.Def(16) = false
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// var_Column.Def(64) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(64) = True]
endwith
var_Column1 = var_Columns.Add("SingleLine")
// var_Column1.Def(16) = false
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(16) = False]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("This is a bit of long text that should break the line"),1) = "This is a bit of long text that should break the line"]
endwith
oTree.EndUpdate()
|
|
591
|
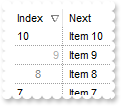
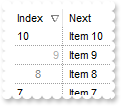
How do I sort the index column as numeric

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
// var_Items.CellData(Item,1) = var_Items.ItemToIndex(Item)
with (oTree)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellData(Item,1) = ItemToIndex(Item)]
endwith
return
local oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.DrawGridLines = -1
oTree.ColumnAutoResize = true
oTree.ShowFocusRect = false
var_Column = oTree.Columns.Add("Next")
// var_Column.Def(48) = 4
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 4]
endwith
// var_Column.Def(52) = 4
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(52) = 4]
endwith
var_Column1 = oTree.Columns.Add("Index")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "(((0 := (1 index ``)) mod 3) case ( default: ``; 0 : `<r><fgcolor=B0B0B0>`; 1: ``; 2 : `<c><fgcolor=808080>` )) + str(=:0)"
// var_Column1.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.SortType = 5
var_Column1.Position = 0
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
var_Items.AddItem("Item 6")
var_Items.AddItem("Item 7")
var_Items.AddItem("Item 8")
var_Items.AddItem("Item 9")
var_Items.AddItem("Item 10")
oTree.EndUpdate()
|
|
590
|
How can I put icons/images into buttons

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
var_Column = oTree.Columns.Add("C+B")
var_Column.AllowSizing = false
var_Column.Width = 48
var_Column.FormatColumn = "` <img>` + ( 1 + (1 index ``) mod 3 ) + `</img> `"
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(2) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
// var_Column.Def(3) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(3) = True]
endwith
oTree.Columns.Add("")
oTree.DrawGridLines = 2
oTree.DefaultItemHeight = 20
var_Items = oTree.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oTree.EndUpdate()
|
|
589
|
Is it possible to have a CheckBox and Button TOGETHER on all cells in a column

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
CellButtonClick = class::nativeObject_CellButtonClick
endwith
*/
// Fired after the user clicks on the cell of button type.
function nativeObject_CellButtonClick(Item, ColIndex)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? "CellButtonClick"
? Str(Item)
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? "CellStateChanged"
? Str(Item)
return
local oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
var_Column = oTree.Columns.Add("")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.FormatColumn = "1 index ``"
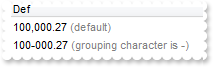
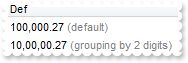
var_Column1 = oTree.Columns.Add("Def")
var_Column1.AllowSizing = false
var_Column1.Width = 48
var_Column1.FormatColumn = "` `"
// var_Column1.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// var_Column1.Def(2) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(2) = True]
endwith
// var_Column1.Def(3) = true
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(3) = True]
endwith
oTree.Columns.Add("")
var_Items = oTree.Items
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
var_Items.AddItem("")
oTree.EndUpdate()
|
|
588
|
Does filtering work with umlauts / accents characters
local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Names")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 3
var_Items = oTree.Items
var_Items.AddItem("Mantel")
var_Items.AddItem("Mechanik")
var_Items.AddItem("Motor")
var_Items.AddItem("Murks")
var_Items.AddItem("Märchen")
var_Items.AddItem("Möhren")
var_Items.AddItem("Mühle")
var_Items.AddItem("Sérigraphie")
oTree.Columns.Item(0).Filter = "*ä*"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
587
|
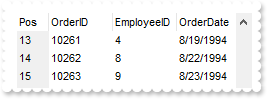
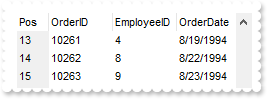
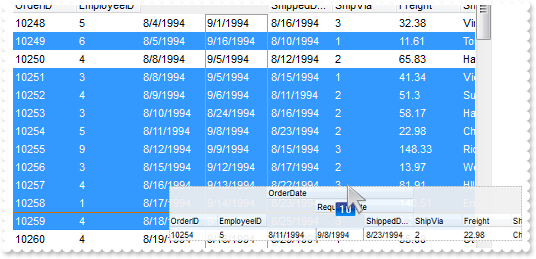
The Items.FirstVisibleItem property is read-only. How can I change the first visible item

local oTree,rs,var_Column
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
var_Column = oTree.Columns.Add("Pos")
var_Column.Position = 0
var_Column.FormatColumn = "0 index ``"
var_Column.Width = 32
// var_Column.Def(4) = 15790320
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(4) = 15790320]
endwith
oTree.Template = [ScrollPos(True) = 13] // oTree.ScrollPos(true) = 13
oTree.EndUpdate()
|
|
586
|
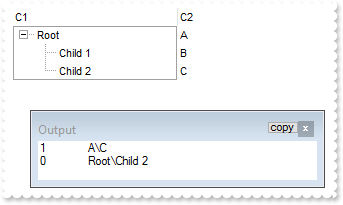
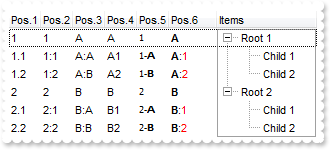
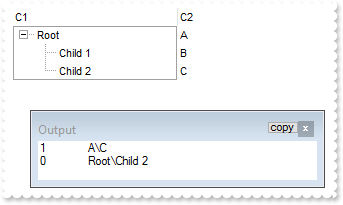
How FullPath method works

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
// var_Items.CellCaption(h,1) = "A"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "A"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "B"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1"),1) = "B"]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "C"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 2"),1) = "C"]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.SearchColumnIndex = 1
? Str(oTree.SearchColumnIndex)
? .FullPath(oTree.Items.ItemByIndex(2))
oTree.SearchColumnIndex = 0
? Str(oTree.SearchColumnIndex)
? .FullPath(oTree.Items.ItemByIndex(2))
oTree.EndUpdate()
|
|
585
|
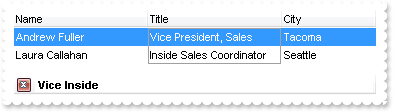
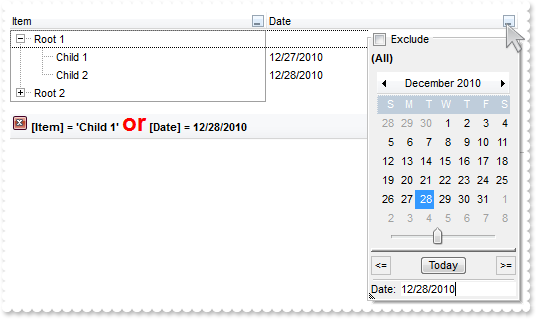
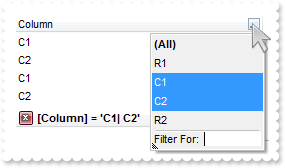
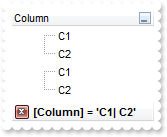
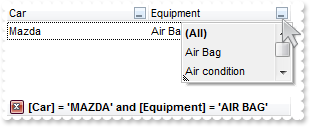
How can I filter for multiple captions on a single column, using OR clause

local h0,oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = true
oTree.SearchColumnIndex = 1
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
var_Column1 = var_Columns.Add("Title")
var_Column1.Width = 96
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellCaption(h0,1) = "Vice President, Sales"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellCaption(h0,2) = "Tacoma"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Kirkland"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Redmond"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellCaption(h0,1) = "Sales Manager"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Manager"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
oTree.FilterBarPromptColumns = "1"
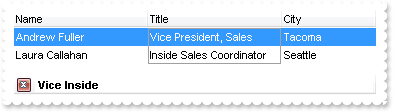
oTree.FilterBarPromptPattern = "Vice Inside"
oTree.FilterBarPromptType = 2
oTree.EndUpdate()
|
|
584
|
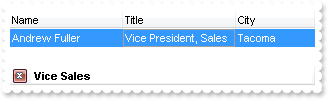
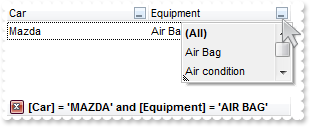
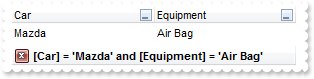
How can I filter for multiple captions on a single column, using AND clause

local h0,oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = true
oTree.SearchColumnIndex = 1
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
var_Column1 = var_Columns.Add("Title")
var_Column1.Width = 96
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellCaption(h0,1) = "Vice President, Sales"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellCaption(h0,2) = "Tacoma"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Kirkland"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Redmond"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellCaption(h0,1) = "Sales Manager"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Manager"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
oTree.FilterBarPromptColumns = "1"
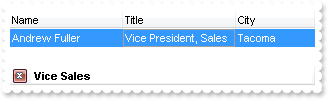
oTree.FilterBarPromptPattern = "Vice Sales"
oTree.FilterBarPromptType = 1
oTree.EndUpdate()
|
|
583
|
Can I set the search box / filterbarprompt to invisible, so I can use my own input and *string* via VBA
local h0,oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = true
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = false
oTree.SearchColumnIndex = 1
oTree.FilterBarHeight = 0
oTree.FilterBarPromptVisible = true
var_Columns = oTree.Columns
// var_Columns.Add("Name").Width = 96
var_Column = var_Columns.Add("Name")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Width = 96]
endwith
// var_Columns.Add("Title").Width = 96
var_Column1 = var_Columns.Add("Title")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Width = 96]
endwith
var_Columns.Add("City")
var_Items = oTree.Items
h0 = var_Items.AddItem("Nancy Davolio")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Andrew Fuller")
// var_Items.CellCaption(h0,1) = "Vice President, Sales"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Vice President, Sales"]
endwith
// var_Items.CellCaption(h0,2) = "Tacoma"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Tacoma"]
endwith
// var_Items.SelectItem(h0) = true
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.SelectItem(h0) = True]
endwith
h0 = var_Items.AddItem("Janet Leverling")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Kirkland"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Kirkland"]
endwith
h0 = var_Items.AddItem("Margaret Peacock")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "Redmond"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Redmond"]
endwith
h0 = var_Items.AddItem("Steven Buchanan")
// var_Items.CellCaption(h0,1) = "Sales Manager"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Manager"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Michael Suyama")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Robert King")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
h0 = var_Items.AddItem("Laura Callahan")
// var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Inside Sales Coordinator"]
endwith
// var_Items.CellCaption(h0,2) = "Seattle"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "Seattle"]
endwith
h0 = var_Items.AddItem("Anne Dodsworth")
// var_Items.CellCaption(h0,1) = "Sales Representative"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,1) = "Sales Representative"]
endwith
// var_Items.CellCaption(h0,2) = "London"
with (oTree)
TemplateDef = [dim var_Items,h0]
TemplateDef = var_Items
TemplateDef = h0
Template = [var_Items.CellCaption(h0,2) = "London"]
endwith
oTree.FilterBarPromptPattern = "London"
oTree.EndUpdate()
|
|
582
|
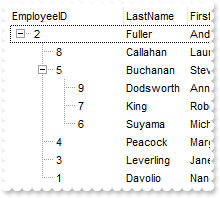
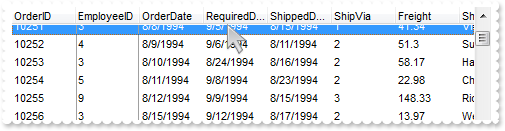
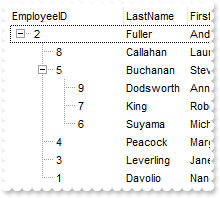
How to load a hierarchy using the control's DataSource property (Parent-ID-Relation)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
var_Items.SetParent(Item,var_Items.FindItem(var_Items.CellCaption(Item,"ReportsTo"),"EmployeeID"))
return
local oTree,rs,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("SELECT * FROM Employees ORDER BY ReportsTo","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
// oTree.Items.ExpandItem(0) = true
var_Items = oTree.Items
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oTree.EndUpdate()
|
|
581
|
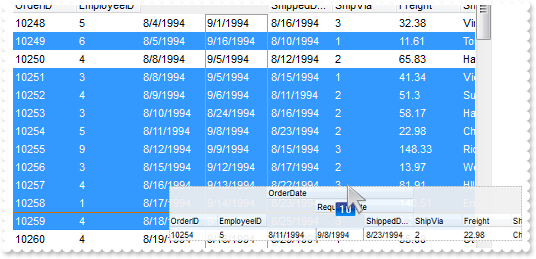
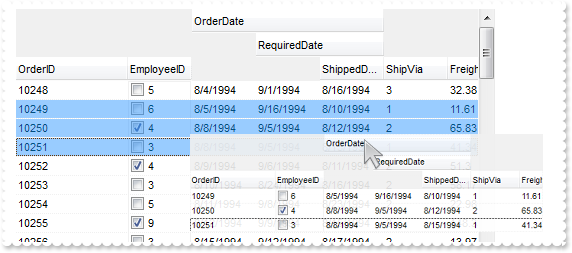
Is there any option to control where I can drop the items when using the AutoDrag property
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AllowAutoDrag = class::nativeObject_AllowAutoDrag
endwith
*/
// Occurs when the user drags the item between InsertA and InsertB as child of NewParent.
function nativeObject_AllowAutoDrag(Item, NewParent, InsertA, InsertB, Cancel)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
? "NewParent"
? Str(var_Items.CellCaption(NewParent,0))
? "After"
? Str(var_Items.CellCaption(InsertA,0))
? "Before"
? Str(var_Items.CellCaption(InsertB,0))
Cancel = true
return
local h,h1,h2,h3,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.AutoDrag = 3
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
h1 = var_Items.InsertItem(h,null,"Task 1")
h2 = var_Items.InsertItem(h,null,"Task 2")
h3 = var_Items.InsertItem(h,null,"Task 3")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Group 2")
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
oTree.EndUpdate()
|
|
580
|
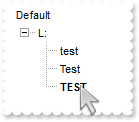
The FindPath is not case sensitive. How can I make it work case sensitive

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Default")
oTree.ASCIIUpper = ""
var_Items = oTree.Items
h = var_Items.AddItem("L:")
var_Items.InsertItem(h,null,"test")
var_Items.InsertItem(h,null,"Test")
var_Items.InsertItem(h,null,"TEST")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ItemBold(var_Items.FindPath("L:\TEST")) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBold(FindPath("L:\TEST")) = True]
endwith
oTree.EndUpdate()
|
|
579
|
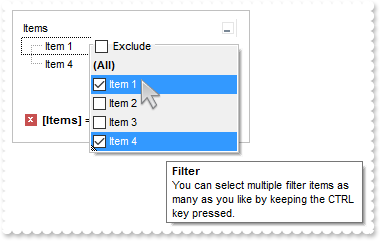
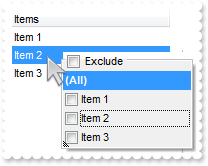
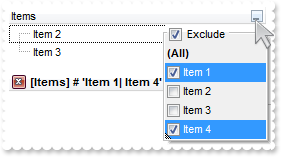
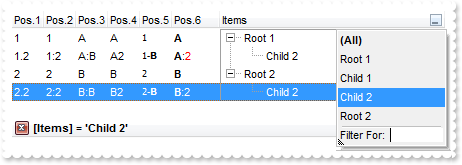
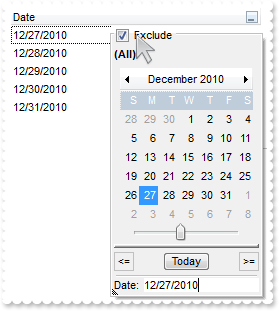
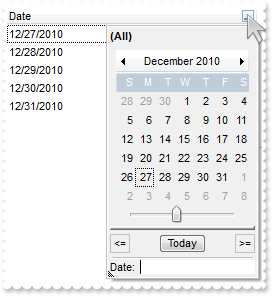
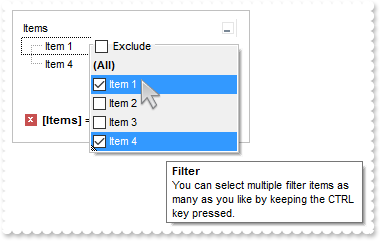
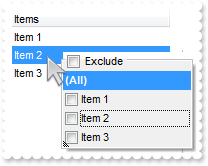
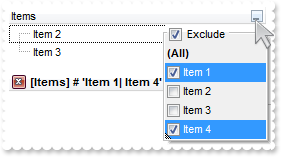
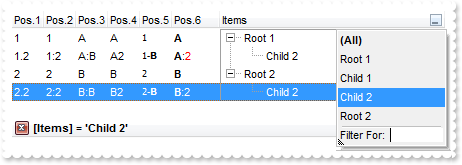
How do I enable / display a tooltip while user selects new items from the drop down filter panel

local oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 13568 /*exShowExclude | exEnableToolTip | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oTree.Columns.Item(0)
var_Column1.FilterType = 752 /*exFilterExclude | exFilter*/
var_Column1.Filter = "Item 1|Item 4"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
578
|
How can I align captions of items with checkbox, with items with no checkbox

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Columns.Add("Default")
var_Items = oTree.Items
// var_Items.CellImages(var_Items.AddItem(0),0) = "1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(0),0) = "1"]
endwith
// var_Items.CellHasCheckBox(var_Items.AddItem(1),0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellHasCheckBox(AddItem(1),0) = True]
endwith
// var_Items.CellImages(var_Items.AddItem(2),0) = "1"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellImages(AddItem(2),0) = "1"]
endwith
oTree.EndUpdate()
|
|
577
|
The control does not ensure the item to fit the control's client area once the user clicks the cell's button or check box. What can be done
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
MouseDown = class::nativeObject_MouseDown
endwith
*/
// Occurs when the user presses a mouse button.
function nativeObject_MouseDown(Button, Shift, X, Y)
/* Items.EnsureVisibleItem(ItemFromPoint(-1,-1,c,hit)) */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
return
local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.TreeColumnIndex = -1
oTree.SelForeColor = oTree.ForeColor
var_Column = oTree.Columns.Add("Buttons")
var_Column.Alignment = 1
// var_Column.Def(2) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(2) = True]
endwith
var_Items = oTree.Items
var_Items.AddItem("Button A")
var_Items.AddItem("Button B")
var_Items.AddItem("Button C")
oTree.EndUpdate()
|
|
576
|
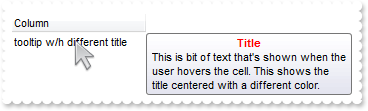
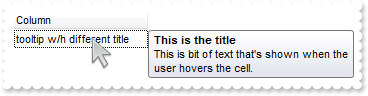
Does the title of the cell's tooltip supports HTML format

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("")
var_Column.Caption = ""
var_Column.HTMLCaption = "Column"
var_Items = oTree.Items
// var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellToolTip(AddItem("tooltip w/h different title"),0) = "<c><b><fgcolor=FF0000>Title</fgcolor></b><br>This is bit of text that's shown when the user hovers the cell. This shows the title centered with a different color."]
endwith
oTree.EndUpdate()
|
|
575
|
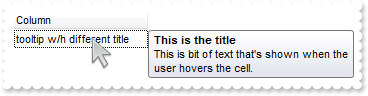
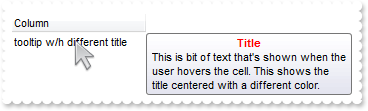
How do I specify a different title for the cell's tooltip

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("")
var_Column.Caption = "This is the title"
var_Column.HTMLCaption = "Column"
var_Items = oTree.Items
// var_Items.CellToolTip(var_Items.AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellToolTip(AddItem("tooltip w/h different title"),0) = "This is bit of text that's shown when the user hovers the cell."]
endwith
oTree.EndUpdate()
|
|
574
|
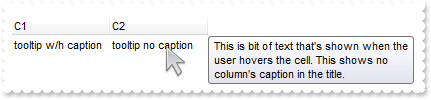
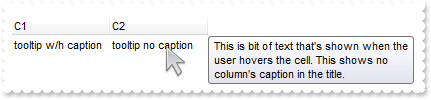
The cell's tooltip displays the column's caption in its title. How can I get ride of that

local h,oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Columns = oTree.Columns
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Items = oTree.Items
h = var_Items.AddItem("tooltip w/h caption")
// var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellToolTip(h,0) = "This is bit of text that's shown when the user hovers the cell. This shows the column's caption in the title."]
endwith
// var_Items.CellCaption(h,1) = "tooltip no caption"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "tooltip no caption"]
endwith
// var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellToolTip(h,1) = "This is bit of text that's shown when the user hovers the cell. This shows no column's caption in the title."]
endwith
var_Column = oTree.Columns.Item("C2")
var_Column.HTMLCaption = var_Column.Caption
var_Column.Caption = ""
oTree.EndUpdate()
|
|
573
|
How can I programmatically show the column's filter

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
RClick = class::nativeObject_RClick
endwith
*/
// Fired when right mouse button is clicked
function nativeObject_RClick()
local i
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
i = oTree.ItemFromPoint(-1,-1,c,hit)
oTree.Columns.Item(c).ShowFilter("-1,-1,128,128")
return
local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ShowFocusRect = false
var_Column = oTree.Columns.Add("Items ")
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.EndUpdate()
|
|
572
|
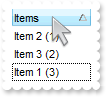
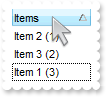
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 2)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
/* Column.SortOrder = 1 */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.SortOnClick = -1
oTree.Columns.Item("Sort").SortOrder = 1
oTree.SortOnClick = 1
return
local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SortOnClick = 1
oTree.Columns.Add("Items")
// oTree.Columns.Add("Sort").Visible = false
var_Column = oTree.Columns.Add("Sort")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1 (3)"),1) = 3]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 2 (1)"),1) = 1]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 3 (2)"),1) = 2]
endwith
oTree.EndUpdate()
|
|
571
|
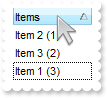
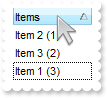
I want to be able to click on one of the headers, and sort by other column. How can I do that (method 1)

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
ColumnClick = class::nativeObject_ColumnClick
endwith
*/
// Fired after the user clicks on column's header.
function nativeObject_ColumnClick(Column)
/* Column.SortOrder = 1 */
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.Items.SortChildren(0,"Sort",true)
return
local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SortOnClick = 1
oTree.Columns.Add("Items")
// oTree.Columns.Add("Sort").Visible = false
var_Column = oTree.Columns.Add("Sort")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Item 1 (3)"),1) = 3
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 1 (3)"),1) = 3]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item 2 (1)"),1) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 2 (1)"),1) = 1]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item 3 (2)"),1) = 2
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item 3 (2)"),1) = 2]
endwith
oTree.EndUpdate()
|
|
570
|
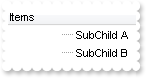
I have a 3 level hierarchy in the treeview, and I want to create a filter that only shows the items in the 2nd level of the hierarchy, is this possible

local h,hChild,hSubChild,oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.LinesAtRoot = -1
oTree.MarkSearchColumn = false
oTree.Columns.Add("Items")
// oTree.Columns.Add("Level").Visible = false
var_Column = oTree.Columns.Add("Level")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Parent")
// var_Items.CellCaption(h,1) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = 0]
endwith
hChild = var_Items.InsertItem(h,null,"Child 1.1")
// var_Items.CellCaption(hChild,1) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellCaption(hChild,1) = 1]
endwith
hSubChild = var_Items.InsertItem(hChild,null,"SubChild A")
// var_Items.CellCaption(hSubChild,1) = 2
with (oTree)
TemplateDef = [dim var_Items,hSubChild]
TemplateDef = var_Items
TemplateDef = hSubChild
Template = [var_Items.CellCaption(hSubChild,1) = 2]
endwith
hChild = var_Items.InsertItem(h,null,"Child 1.2")
// var_Items.CellCaption(hChild,1) = 1
with (oTree)
TemplateDef = [dim var_Items,hChild]
TemplateDef = var_Items
TemplateDef = hChild
Template = [var_Items.CellCaption(hChild,1) = 1]
endwith
hSubChild = var_Items.InsertItem(hChild,null,"SubChild B")
// var_Items.CellCaption(hSubChild,1) = 2
with (oTree)
TemplateDef = [dim var_Items,hSubChild]
TemplateDef = var_Items
TemplateDef = hSubChild
Template = [var_Items.CellCaption(hSubChild,1) = 2]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.FilterInclude = 4
var_Column1 = oTree.Columns.Item("Level")
var_Column1.FilterType = 240
var_Column1.Filter = Str(2)
oTree.ApplyFilter()
|
|
569
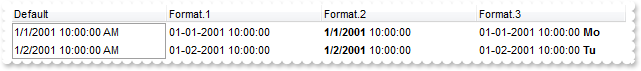
|
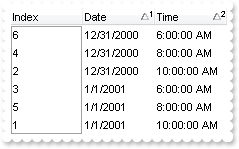
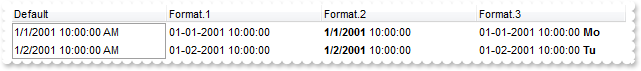
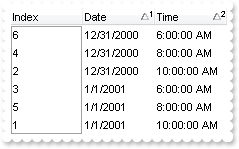
How can I sort by two-columns, one by date and one by time

local h,oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SingleSort = false
var_Columns = oTree.Columns
// var_Columns.Add("Index").FormatColumn = "1 index ``"
var_Column = var_Columns.Add("Index")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "1 index ``"]
endwith
// var_Columns.Add("Date").SortType = 2
var_Column1 = var_Columns.Add("Date")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.SortType = 2]
endwith
var_Column2 = var_Columns.Add("Time")
var_Column2.SortType = 4
var_Column2.FormatColumn = "time(value)"
var_Items = oTree.Items
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "01/01/2001"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/1/2001#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 10:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 10:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "12/31/2000"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #12/31/2000#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 10:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 10:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "01/01/2001"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/1/2001#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 06:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 6:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "12/31/2000"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #12/31/2000#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 08:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 8:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "01/01/2001"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #1/1/2001#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 08:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 8:00:00 AM#]
endwith
h = var_Items.AddItem(0)
// var_Items.CellCaption(h,1) = "12/31/2000"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = #12/31/2000#]
endwith
// var_Items.CellCaption(h,2) = "01/01/2001 06:00:00"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = #1/1/2001 6:00:00 AM#]
endwith
oTree.Layout = "multiplesort=" + ["] + "C1:1 C2:1" + ["] + ""
oTree.EndUpdate()
|
|
568
|
We are using custom buttons for the +/- on the treeview control, is there a way to control the size of the image

local h,oTree,var_Appearance,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Appearance = oTree.VisualAppearance
var_Appearance.Add(3,"gBFLBCJwBAEHhEJAAChABDEMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXIUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmH5+i8X4bluaJyHgGB9mQHx3JjBpViqJRHmueZ7H8Xo3i2fYAl+d5tncMRfDcdZeDMDIjCCJwokoEoQiEJ4KCIfIdgUSZIAWaoGCEUh2BIJ4gnKBgMDICAnHoCggg0Aw4k0KAJkIagaguYwIj4LAmiKEw2CUIIiHMUJSDQSYyGCFYMGQCJCD0JRjiMRg3gmTYjGSVgmgkchSD4JJklIRIXCSSQYj4U4UgkQhGE+EwJEkJJWhGpgGGIOBNmMdhPg8SRiHCGAlibNhohqJpJi4T4ZA2WYIgEYInGOGJlDkCQyECDoTEkKQ+E+C5oCIVhQCUCQpnSDoeg4SZZH8YdhjibQ7AiU" ;
+"gkgcJFyiyEYmGmOhqhyJ5pmILoYCKaRSB6Eg7CcZgZggaRqHqNoTiuDpKkKMormsQ4xiUYgYiKEo6CCWgWiqPovloZoGjoKQYiQBCAg==")
var_Appearance.Add(4,"gBFLBCJwBAEHhEJAAChABDcMACAADACAxRDQNABQKAAzQFAYbBkGqGAAGIYxYgmFgAQhFcZQSKUOQTDKMIziaQIRg8JYlDTJcIjKKEVQHFiXIrAKKwEgmEQMQiCcbzXIUBxAAqVZZFUaKAi+Qg4TLBAzUSAAYhtHqeJBjID4JA6UJXRpIAIQSSBUjGOg6TiMUYZAguAxCEzZUT0fAYUQSCC3ZzDCKoRpiCT7Xg8V5OVbjUz9P7AMBwLA7erxap6PJeD54QymGp/R5eMhyLI8UxXFqRY6veKtJhGDIrT5CEIQVA9EyXJqnahqOiaCguPorQy/dYYdg2BYBPS6MAvG4bVrOd59XrgN42fY2ByzAqlMQwS7rOqiY6YWTnehWToHE+JZUmoLB5CufQuAkBYkGO+ZrDWAo7keZZyHmPQ+g8X4fluYBhneEB9l0Iwpg6RRWiqFQfg+V5nnefh/GAB5yAIfRMFeRZdHeDJDCiSApkoMoEiQKBJmKCIfCcYQiHIFYFkmeBaBOA5JmgMIhgITICAmXoBkgIxAk4MxKAIcIaD+YpIjYLoLmMCI2CkJoiGMNgiCCIhDFCUg0EmMhghWDBkAkBg9CUY4jEYN4JA2IxklYJoJHIUg+CSZJSESFwkmUKRSFOFRlCIUIRhOZJCFISQ1iQdgEgGGJOBMeJdhOY5SFiHAmAkaYmG6GwmhmLhthsJJ5hSXYYkgFgKHgOYOFOEITCQCJpDSEoTmgQhUhOIRoHoGoCh+SJpnCZIeBed" ;
+"gaHgO4OlOMINCISByECDQikkGhuh2JwpmqBogCKaYiC6FwhmkQ4yHgYYYgaFopiuaRakCbIsisSpGjYOwaFYIYKCkK5CA2IRqiwCwFiYaBrkKEYKEAQCAgA==")
var_Appearance.Add(1,"CP:3 -4 -4 4 4")
var_Appearance.Add(2,"CP:4 -4 -4 4 4")
oTree.DefaultItemHeight = 22
oTree.LinesAtRoot = 1
oTree.HasButtons = 4
oTree.Template = [HasButtonsCustom(0) = 16777216] // oTree.HasButtonsCustom(false) = 16777216
oTree.Template = [HasButtonsCustom(1) = 33554432] // oTree.HasButtonsCustom(true) = 33554432
oTree.Columns.Add("Column")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child")
oTree.EndUpdate()
|
|
567
|
How can I connect to a DBF file
local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
oTree.MarkSearchColumn = false
rs = new OleAutoClient("ADODB.Recordset")
rs.Open("Select * From foxcode.DBF","Provider=vfpoledb;Data Source=C:\Program Files\Microsoft Visual FoxPro 9\",3,3)
oTree.DataSource = rs
oTree.EndUpdate()
|
|
566
|
Do you have any Fit-To-Page options when printing the control

local oTree,rs,var_Print
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.EndUpdate()
var_Print = new OleAutoClient("Exontrol.Print")
var_Print.Options = "FitToPage = On"
var_Print.PrintExt = oTree
var_Print.Preview()
|
|
565
|
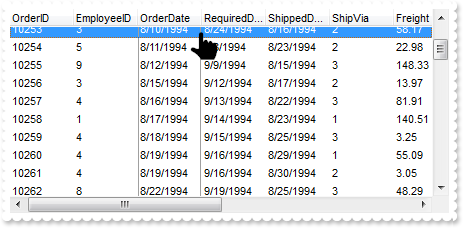
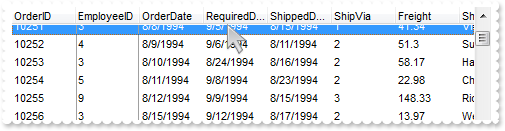
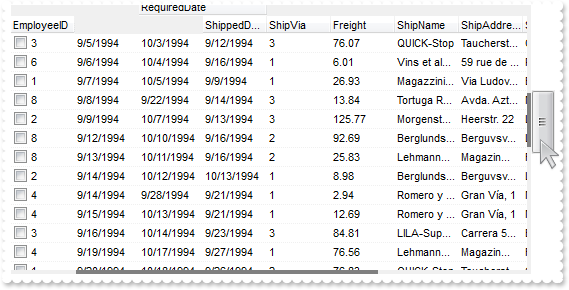
Does your control supports scrolling by touching the screen

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.AutoDrag = 4112 /*exAutoDragScrollOnShortTouch | exAutoDragScroll*/
oTree.ScrollBySingleLine = true
oTree.ContinueColumnScroll = true
oTree.EndUpdate()
|
|
564
|
How do I prevent showing the control's BackColorAlternate property on empty / non-items part of the control

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BackColorAlternate = 0x7ff0f0f0
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Items.AddItem("Item 5")
|
|
563
|
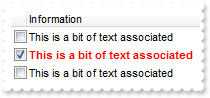
Is there a syntax for conditional formatting of items, based on CellState/CellStateChange

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
CellStateChanged = class::nativeObject_CellStateChanged
endwith
*/
// Fired after cell's state has been changed.
function nativeObject_CellStateChanged(Item, ColIndex)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
// var_Items.CellCaption(Item,2) = var_Items.CellState(Item,0)
with (oTree)
TemplateDef = [dim var_Items,Item]
TemplateDef = var_Items
TemplateDef = Item
Template = [var_Items.CellCaption(Item,2) = CellState(Item,0)]
endwith
return
local h,oTree,var_Column,var_Column1,var_ConditionalFormat,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ShowFocusRect = false
oTree.MarkSearchColumn = false
oTree.SelBackMode = 1
var_ConditionalFormat = oTree.ConditionalFormats.Add("%2 != 0")
var_ConditionalFormat.Bold = true
var_ConditionalFormat.ForeColor = 0xff
var_ConditionalFormat.ApplyTo = -1
var_Column = oTree.Columns.Add("")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
var_Column.Width = 16
var_Column.AllowSizing = false
oTree.Columns.Add("Information")
// oTree.Columns.Add("Hidden").Visible = false
var_Column1 = oTree.Columns.Add("Hidden")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(""),1) = "This is a bit of text associated"]
endwith
h = var_Items.AddItem("")
// var_Items.CellCaption(h,1) = "This is a bit of text associated"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "This is a bit of text associated"]
endwith
// var_Items.CellState(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
// var_Items.CellCaption(var_Items.AddItem(""),1) = "This is a bit of text associated"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem(""),1) = "This is a bit of text associated"]
endwith
oTree.EndUpdate()
|
|
562
|
How can I start editing the cell as soon as the user clicks a cell

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AfterCellEdit = class::nativeObject_AfterCellEdit
endwith
*/
// Occurs after data in the current cell is edited.
function nativeObject_AfterCellEdit(Item, ColIndex, NewCaption)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.Items.CellCaption(Item,ColIndex) = NewCaption
var_Items = oTree.Items
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(Item,ColIndex) = NewCaption]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
CancelCellEdit = class::nativeObject_CancelCellEdit
endwith
*/
// Occurs if the edit operation is canceled.
function nativeObject_CancelCellEdit(Item, ColIndex, Reserved)
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
// oTree.Items.CellCaption(Item,ColIndex) = Reserved
var_Items = oTree.Items
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(Item,ColIndex) = Reserved]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
Click = class::nativeObject_Click
endwith
*/
// Occurs when the user presses and then releases the left mouse button over the tree control.
function nativeObject_Click()
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
var_Items.Edit(var_Items.FocusItem,0)
return
local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.AllowEdit = true
oTree.Columns.Add("Column")
oTree.Items.AddItem("Item 1")
oTree.Items.AddItem("Item 2")
oTree.Items.AddItem("")
|
|
561
|
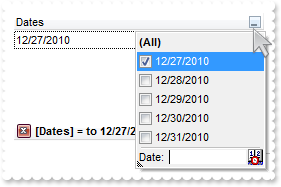
How do I programmatically exclude items from the filter

local oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.FilterList = 9472 /*exShowExclude | exShowFocusItem | exShowCheckBox*/
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
var_Items.AddItem("Item 4")
var_Column1 = oTree.Columns.Item(0)
var_Column1.FilterType = 752 /*exFilterExclude | exFilter*/
var_Column1.Filter = "Item 1|Item 4"
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
560
|
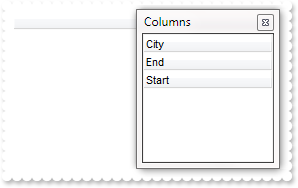
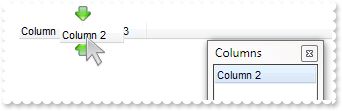
How can I sort the columns to be displayed on the columns floating bar

local oTree,var_Column,var_Column1,var_Column2,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
// var_Columns.Add("City").Visible = false
var_Column = var_Columns.Add("City")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
// var_Columns.Add("Start").Visible = false
var_Column1 = var_Columns.Add("Start")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Visible = False]
endwith
// var_Columns.Add("End").Visible = false
var_Column2 = var_Columns.Add("End")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = true
oTree.ColumnsFloatBarSortOrder = 1
|
|
559
|
How can I add a vertical padding

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.DrawGridLines = -1
var_Column = oTree.Columns.Add("Padding")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(16) = false
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
// var_Column.Def(48) = 6
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 6]
endwith
// var_Column.Def(49) = 6
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(49) = 6]
endwith
// var_Column.Def(50) = 6
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(50) = 6]
endwith
// var_Column.Def(51) = 6
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(51) = 6]
endwith
var_Items = oTree.Items
var_Items.AddItem("padding")
var_Items.AddItem("padding")
oTree.EndUpdate()
|
|
558
|
Is the PutItems method running .AddItem event

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AddItem = class::nativeObject_AddItem
endwith
*/
// Occurs after a new Item has been inserted to Items collection.
function nativeObject_AddItem(Item)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? "Adding ..."
? Str(oTree.Items.CellCaption(Item,0))
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.LinesAtRoot = -1
oTree.Columns.Add("Def")
var_Items = oTree.Items
h = var_Items.AddItem("Root")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
? "Call PutItems"
oTree.PutItems(oTree.GetItems(-1))
|
|
557
|
How do you embed HTML options into the anchor click string

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
AnchorClick = class::nativeObject_AnchorClick
endwith
*/
// Occurs when an anchor element is clicked.
function nativeObject_AnchorClick(AnchorID, Options)
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? Str(AnchorID)
? Str(Options)
return
local oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Columns = oTree.Columns
// var_Columns.Add("Car").Def(17) = 1
var_Column = var_Columns.Add("Car")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
var_Items.AddItem("<a mazda_1;options for 1>Mazda <b>1</b></a>")
var_Items.AddItem("<a mazda_2;options for 2>Mazda <b>2</b></a>")
var_Items.AddItem("<a mazda_3;options for 3a>Mazda <b>3.a</b></a>")
var_Items.AddItem("<a mazda_3;options for 3b>Mazda <b>3.b</b></a>")
oTree.EndUpdate()
|
|
556
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 3)

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"gBFLBCJwBAEHhEJAEGg4BVEIQAAYAQGKIYBkAKBQAGaAoDDMOQwQwAAxjGKEEwsACEIrjKCRShyCYZRhGcTSBCIZBqEqSZLiEZRQCWIAzATGYBRfIUEgjBM6ExwG78egBHp/ZpkACIJJAaRjHQdJxGKKMQB9DIhCZpeKhWgkKIJBzOEyBRC4ERBGqNGrsIgLEqWZpnWhaNpWXYTLyBN64LhuK46g53O6wLxvK6hEr2dJ/YBcIAOfghf4NQ7EMRxLC8Mw3BDvYDkOAABAIgI=")
oTree.SelBackColor = 0x1fffffe
oTree.ShowFocusRect = false
oTree.Columns.Add("Items")
var_Items = oTree.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oTree.EndUpdate()
|
|
555
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 2)

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SelBackMode = 1
oTree.ShowFocusRect = false
oTree.Columns.Add("Items")
var_Items = oTree.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oTree.EndUpdate()
|
|
554
|
I have the rows with different background color, and when I select the item it takes the color of the SelBackColor, and therefore is no longer visible behind the color. Is there any option to make the item's color being visible (method 1)

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.SelBackColor = oTree.BackColor
oTree.SelForeColor = oTree.ForeColor
oTree.ShowFocusRect = true
oTree.Columns.Add("Items")
var_Items = oTree.Items
// var_Items.ItemBackColor(var_Items.AddItem("red")) = 0xff
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("red")) = 255]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("blue")) = 0xff0000
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("blue")) = 16711680]
endwith
// var_Items.ItemBackColor(var_Items.AddItem("green")) = 0xff00
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(AddItem("green")) = 65280]
endwith
oTree.EndUpdate()
|
|
553
|
How do I arrange my columns on multiple levels

local oTree,var_Column,var_Column1,var_Column2,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.DrawGridLines = -1
var_Columns = oTree.Columns
var_Column = var_Columns.Add("C0")
var_Column.ExpandColumns = "1,2"
var_Column.DisplayExpandButton = false
var_Columns.Add("C1")
var_Columns.Add("C2")
var_Columns.Add("C3")
var_Column1 = var_Columns.Add("C4")
var_Column1.ExpandColumns = "5,6"
var_Column1.DisplayExpandButton = false
var_Columns.Add("C5")
var_Column2 = var_Columns.Add("C6")
var_Column2.ExpandColumns = "6,7"
var_Column2.DisplayExpandButton = false
var_Columns.Add("C7")
oTree.EndUpdate()
|
|
552
|
Does your control support expandable header or columns, so I can arrange it on multiple levels

local oTree,var_Column,var_Column1,var_Column2,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.DrawGridLines = -1
oTree.BackColorLevelHeader = 0xf0f0f0
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Photo")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Columns.Add("Personal Info")
var_Columns.Add("Title")
var_Columns.Add("Name")
var_Columns.Add("First")
var_Columns.Add("Last")
var_Columns.Add("Address")
// var_Columns.Item("Personal Info").ExpandColumns = "2,3"
var_Column1 = var_Columns.Item("Personal Info")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.ExpandColumns = "2,3"]
endwith
var_Column2 = var_Columns.Item("Name")
var_Column2.ExpandColumns = "4,5"
var_Column2.Expanded = false
oTree.EndUpdate()
|
|
551
|
Does your control support subscript or superscript, in HTML captions

local h,oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
oTree.HeaderHeight = 28
oTree.DefaultItemHeight = 24
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Column 1")
var_Column.HTMLCaption = "Column <b><off 2><font ;6>1"
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Column1 = var_Columns.Add("Column 2")
var_Column1.HTMLCaption = "Column <b><off 2><font ;6>2"
// var_Column1.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column2 = var_Columns.Add("Column 3")
var_Column2.HTMLCaption = "Column <b><off 2><font ;6>3"
// var_Column2.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Item <font ;6><off 4>1")
// var_Items.CellCaption(h,1) = "Item <font ;6><off -6>2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "Item <font ;6><off -6>2"]
endwith
// var_Items.CellCaption(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,2) = "Item <b><font ;6><off -6>2<off 4>3<off 4>1"]
endwith
|
|
550
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (2)

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.Layout = "Select=" + ["] + "0" + ["] + ";SingleSort=" + ["] + "C0:2" + ["] + ";Columns=1"
oTree.EndUpdate()
|
|
549
|
Is there any property I can save and restore automatically the current setting, column position, size, and so on (1)

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Columns.Add("Column")
var_Items = oTree.Items
var_Items.AddItem("Item 1")
var_Items.AddItem("Item 2")
var_Items.AddItem("Item 3")
oTree.Layout = "gBjAAwAAuABmABpABsAB0ABlAByhoAPIAOEPAA9gYABoABQAgUEg0XN4AOcJicKkpujMbjsfkMFk0YhkQgUOjUEl8gjcGO0ok8KMULjEaGMcj08kQAO8oMkTNEtGwAGQAqc7gUlhh1ABtAEsk9GpEfhElgVcsMupNlnlonlaAFcr0shUsp8QPEtnVJqJhmcIhUMh0QiU5sYAqMngUSuEMw07k8Qv0SgVRrNEuVflF2jF5x9JyNEm0TjQijemyE0jE3t+YruauoAu4Az1qj9BzRn0UzksSnAA0xDjY6qnAw8OiUQ0dwzN0zWz2t7j8/xURAGNvWH6k8xlEhklhEI0O/6QAgI="
oTree.EndUpdate()
|
|
548
|
I have noticed that the column's header is changed once the cursor hovers it. Is it possible to change that visual appearance

local oTree,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oTree.BackColorHeader = 0x1000000
oTree.Template = [Background(32) = 19760895] // oTree.Background(32) = 0x12d86ff
|
|
547
|
Is it possible to change the visual appearance of the columns selector/floating bar(3)

local oTree,var_Column,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oTree.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oTree.Template = [Background(92) = 33554432] // oTree.Background(92) = 0x2000000
oTree.Template = [Background(87) = 50331648] // oTree.Background(87) = 0x3000000
oTree.Template = [Background(93) = 15791606] // oTree.Background(93) = 0xf0f5f6
oTree.ColumnsFloatBarVisible = true
|
|
546
|
Is it possible to change the visual appearance of the columns selector/floating bar(2)

local oTree,var_Column,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.VisualAppearance.Add(3,"c:\exontrol\images\pushed.ebn")
oTree.Template = [Background(87) = 50331648] // oTree.Background(87) = 0x3000000
oTree.ColumnsFloatBarVisible = true
|
|
545
|
Is it possible to change the visual appearance of the columns selector/floating bar(1)

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.VisualAppearance.Add(2,"c:\exontrol\images\normal.ebn")
oTree.Template = [Background(92) = 33554432] // oTree.Background(92) = 0x2000000
oTree.Template = [Background(87) = 15791606] // oTree.Background(87) = 0xf0f5f6
oTree.Template = [Background(93) = 15791606] // oTree.Background(93) = 0xf0f5f6
oTree.ColumnsFloatBarVisible = true
|
|
544
|
I am using the ColumnsFloatBarVisible property on True, but still not able to add any column on that list

local oTree,var_Column,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = true
|
|
543
|
Is it possible to list a column to columns selector/floating bar, but still user can use it

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.Enabled = false
oTree.ColumnsFloatBarVisible = true
|
|
542
|
How can I prevent a specific column not to be listed in the columns selector/floating bar

local oTree,var_Column,var_Column1,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
var_Column1 = var_Columns.Add("Column 3")
var_Column1.Visible = false
var_Column1.AllowDragging = false
oTree.ColumnsFloatBarVisible = true
|
|
541
|
Is it possible to change the "Columns" caption being shown in the columns selector/floating bar

local oTree,var_Column,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.Template = [Description(26) = "Hidden Columns"] // oTree.Description(26) = "Hidden Columns"
oTree.ColumnsFloatBarVisible = true
|
|
540
|
How can I show the columns selector, so the user can drag and drop columns to the view

local oTree,var_Column,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ColumnAutoResize = false
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
// var_Columns.Add("Column 2").Visible = false
var_Column = var_Columns.Add("Column 2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Visible = False]
endwith
oTree.ColumnsFloatBarVisible = true
|
|
539
|
The column's header is changed while the cursor hovers it. Is it possible to prevent that

local oTree,var_Columns
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Columns = oTree.Columns
var_Columns.Add("Column 1")
var_Columns.Add("Column 2")
oTree.Template = [Background(32) = -1] // oTree.Background(32) = -1
|
|
538
|
Is there any public method to export the selected data

local oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("C1")
// var_Columns.Add("C2").FormatColumn = "1 index `A-Z`"
var_Column = var_Columns.Add("C2")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.FormatColumn = "1 index `A-Z`"]
endwith
// var_Columns.Add("C3").FormatColumn = "100 index ``"
var_Column1 = var_Columns.Add("C3")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.FormatColumn = "100 index ``"]
endwith
var_Items = oTree.Items
var_Items.AddItem("Item 1")
// var_Items.SelectItem(var_Items.AddItem("Item 2")) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.SelectItem(AddItem("Item 2")) = True]
endwith
var_Items.AddItem("Item 3")
oTree.EndUpdate()
? "Export CSV Selected Items Only:"
? Str(oTree.Export("","sel"))
|
|
537
|
Is it possible to auto-numbering the children items but still keeps the position after filtering

local h,oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Column6,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Items")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "Child 2"
var_Column1 = oTree.Columns.Add("Pos.1")
var_Column1.FormatColumn = "1 ropos ''"
var_Column1.Position = 0
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oTree.Columns.Add("Pos.2")
var_Column2.FormatColumn = "1 ropos ':'"
var_Column2.Position = 1
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oTree.Columns.Add("Pos.3")
var_Column3.FormatColumn = "1 ropos ':|A-Z'"
var_Column3.Position = 2
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oTree.Columns.Add("Pos.4")
var_Column4.FormatColumn = "1 ropos '|A-Z|'"
var_Column4.Position = 3
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oTree.Columns.Add("Pos.5")
var_Column5.FormatColumn = "'<font Tahoma;7>' + 1 ropos '-<b>||A-Z'"
// var_Column5.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(17) = 1]
endwith
var_Column5.Position = 4
var_Column5.Width = 32
var_Column5.AllowSizing = false
var_Column6 = oTree.Columns.Add("Pos.6")
var_Column6.FormatColumn = "'<b>'+ 1 ropos '</b>:<fgcolor=FF0000>|A-Z|'"
// var_Column6.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column6]
TemplateDef = var_Column6
Template = [var_Column6.Def(17) = 1]
endwith
var_Column6.Position = 5
var_Column6.Width = 48
var_Column6.AllowSizing = false
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
536
|
Is it possible to auto-numbering the children items too

local h,oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Column4,var_Column5,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Items")
var_Column = oTree.Columns.Add("Pos.1")
var_Column.FormatColumn = "1 rpos ''"
var_Column.Position = 0
var_Column.Width = 32
var_Column.AllowSizing = false
var_Column1 = oTree.Columns.Add("Pos.2")
var_Column1.FormatColumn = "1 rpos ':'"
var_Column1.Position = 1
var_Column1.Width = 32
var_Column1.AllowSizing = false
var_Column2 = oTree.Columns.Add("Pos.3")
var_Column2.FormatColumn = "1 rpos ':|A-Z'"
var_Column2.Position = 2
var_Column2.Width = 32
var_Column2.AllowSizing = false
var_Column3 = oTree.Columns.Add("Pos.4")
var_Column3.FormatColumn = "1 rpos '|A-Z|'"
var_Column3.Position = 3
var_Column3.Width = 32
var_Column3.AllowSizing = false
var_Column4 = oTree.Columns.Add("Pos.5")
var_Column4.FormatColumn = "'<font Tahoma;7>' + 1 rpos '-<b>||A-Z'"
// var_Column4.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column4]
TemplateDef = var_Column4
Template = [var_Column4.Def(17) = 1]
endwith
var_Column4.Position = 4
var_Column4.Width = 32
var_Column4.AllowSizing = false
var_Column5 = oTree.Columns.Add("Pos.6")
var_Column5.FormatColumn = "'<b>'+ 1 rpos '</b>:<fgcolor=FF0000>|A-Z|'"
// var_Column5.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column5]
TemplateDef = var_Column5
Template = [var_Column5.Def(17) = 1]
endwith
var_Column5.Position = 5
var_Column5.Width = 48
var_Column5.AllowSizing = false
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
oTree.EndUpdate()
|
|
535
|
How can I find if there is any filter applied to the control

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
FilterChange = class::nativeObject_FilterChange
endwith
*/
// Notifies your application that the filter is changed.
function nativeObject_FilterChange()
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
? "If negative, the filter is present, else not"
? Str(oTree.Items.VisibleItemCount)
return
local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.TreeColumnIndex = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
534
|
How can I prevent showing the lines for the hierarchy while using the exMatchingItemsOnly option

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.TreeColumnIndex = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
533
|
Is there any method to get only the matched items and not the items with his parent

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.FilterInclude = 4
var_Column = oTree.Columns.Add("Column")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "C1|C2"
var_Items = oTree.Items
h = var_Items.AddItem("R1")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("R2")
var_Items.InsertItem(h,null,"C1")
var_Items.InsertItem(h,null,"C2")
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
532
|
How can I add or change the padding (spaces) for captions in the control's header

local oTree,var_Column,var_Column1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Padding-Left").Def(52) = 18
var_Column = oTree.Columns.Add("Padding-Left")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(52) = 18]
endwith
var_Column1 = oTree.Columns.Add("Padding-Right")
// var_Column1.Def(53) = 18
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(53) = 18]
endwith
var_Column1.HeaderAlignment = 2
oTree.EndUpdate()
|
|
531
|
Do you have any plans to add cell spacing and cell padding to the cells

local oTree,var_Column,var_Column1,var_Column2,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.DrawGridLines = -2
var_Column = oTree.Columns.Add("Padding-Left")
// var_Column.Def(0) = true
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(0) = True]
endwith
// var_Column.Def(48) = 18
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(48) = 18]
endwith
// oTree.Columns.Add("No-Padding").Def(0) = true
var_Column1 = oTree.Columns.Add("No-Padding")
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(0) = True]
endwith
// oTree.Columns.Add("Empty").Position = 0
var_Column2 = oTree.Columns.Add("Empty")
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Position = 0]
endwith
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Item A.1"),1) = "Item A.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item A.1"),1) = "Item A.2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item B.1"),1) = "Item B.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item B.1"),1) = "Item B.2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Item C.1"),1) = "Item C.2"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Item C.1"),1) = "Item C.2"]
endwith
oTree.EndUpdate()
|
|
530
|
Is it possible display numbers in the same format no matter of regional settings in the control panel

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default positive)'"]
endwith
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"]
endwith
h = var_Items.AddItem(-100000.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default negative)'"]
endwith
h = var_Items.AddItem(-100000.27)
// var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '2|.|3|,|1|1')"]
endwith
oTree.EndUpdate()
|
|
529
|
Is it possible to add a 0 for numbers less than 1 instead .7 to show 0.8

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(0.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(0.27)
// var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '|||||0') + ' <fgcolor=808080>(Display no leading zeros)'"]
endwith
oTree.EndUpdate()
|
|
528
|
How can I specify the format for negative numbers

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(-100000.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(-100000.27)
// var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '||||1') + ' <fgcolor=808080>(Negative sign, number; for example, -1.1)'"]
endwith
oTree.EndUpdate()
|
|
527
|
Is it possible to change the grouping character when display numbers

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '|||-') + ' <fgcolor=808080>(grouping character is -)'"]
endwith
oTree.EndUpdate()
|
|
526
|
How can I display numbers with 2 digits in each group

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(100000.27)
// var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '||2') + ' <fgcolor=808080>(grouping by 2 digits)'"]
endwith
oTree.EndUpdate()
|
|
525
|
How can I display my numbers using a different decimal separator

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '|;') + ' <fgcolor=808080>(decimal separator is <b>;</b>)'"]
endwith
oTree.EndUpdate()
|
|
524
|
Is it possible to display the numbers using 3 (three) digits

local h,oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
// oTree.Columns.Add("Def").Def(17) = 1
var_Column = oTree.Columns.Add("Def")
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '') + ' <fgcolor=808080>(default)'"]
endwith
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format '3') + ' <fgcolor=808080>(3 digits)'"]
endwith
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format 2) + ' <fgcolor=808080>(2 digits)'"]
endwith
h = var_Items.AddItem(100.27)
// var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.FormatCell(h,0) = "(value format 1) + ' <fgcolor=808080>(1 digit)'"]
endwith
oTree.EndUpdate()
|
|
523
|
Is it possible to format numbers

local h,h1,oTree,var_Column,var_Column1,var_Column2,var_Column3,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Columns.Add("Name")
var_Column = var_Columns.Add("A")
var_Column.SortType = 1
var_Column.AllowSizing = false
var_Column.Width = 36
var_Column.FormatColumn = "len(value) ? value + ' +'"
var_Column1 = var_Columns.Add("B")
var_Column1.SortType = 1
var_Column1.AllowSizing = false
var_Column1.Width = 36
var_Column1.FormatColumn = "len(value) ? value + ' +'"
var_Column2 = var_Columns.Add("C")
var_Column2.SortType = 1
var_Column2.AllowSizing = false
var_Column2.Width = 36
var_Column2.FormatColumn = "len(value) ? value + ' ='"
var_Column3 = var_Columns.Add("A+B+C")
var_Column3.SortType = 1
var_Column3.Width = 64
var_Column3.ComputedField = "dbl(%1)+dbl(%2)+dbl(%3)"
var_Column3.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
// var_Column3.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column3]
TemplateDef = var_Column3
Template = [var_Column3.Def(17) = 1]
endwith
var_Items = oTree.Items
h = var_Items.AddItem("Root")
// var_Items.CellCaptionFormat(h,4) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,4) = 2]
endwith
h1 = var_Items.InsertItem(h,null,"Child 1")
// var_Items.CellCaption(h1,1) = 7
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = 7]
endwith
// var_Items.CellCaption(h1,2) = 3
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,2) = 3]
endwith
// var_Items.CellCaption(h1,3) = 1
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,3) = 1]
endwith
h1 = var_Items.InsertItem(h,null,"Child 2")
// var_Items.CellCaption(h1,1) = -2
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = -2]
endwith
// var_Items.CellCaption(h1,2) = -2
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,2) = -2]
endwith
// var_Items.CellCaption(h1,3) = -4
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,3) = -4]
endwith
h1 = var_Items.InsertItem(h,null,"Child 3")
// var_Items.CellCaption(h1,1) = 2
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,1) = 2]
endwith
// var_Items.CellCaption(h1,2) = 2
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,2) = 2]
endwith
// var_Items.CellCaption(h1,3) = -4
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.CellCaption(h1,3) = -4]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
oTree.EndUpdate()
|
|
522
|
I am using the FormatColumn/FormatCell to format my columns. Is it possible to ignore the SelForeColor, so the foreground color for selected items does not override my settings

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
var_Items.ClearItemBackColor(0)
// var_Items.ItemBackColor(var_Items.SelectedItem(0)) = 0xffff80
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ItemBackColor(SelectedItem(0)) = 16777088]
endwith
return
local oTree,var_Column,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
oTree.SelForeColor = oTree.ForeColor
oTree.SelBackColor = oTree.BackColor
oTree.ShowFocusRect = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Format")
var_Column.FormatColumn = "type(value) in (0,1) ? 'null' : ( dbl(value)<0 ? '<fgcolor=FF0000>'+ (value format '2|.|3|,|1' ) : (dbl(value)>0 ? '<fgcolor=0000FF>+'+(value format '2|.|3|,' ): '0.00') )"
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
var_Items = oTree.Items
var_Items.AddItem(10)
var_Items.AddItem(-8)
oTree.EndUpdate()
|
|
521
|
Is it possible to change the height for all items at once

local h,oTree,var_Items,var_Items1
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
oTree.Columns.Add("Items")
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
h = var_Items.AddItem("Root 2")
var_Items.InsertItem(h,null,"Child 1")
var_Items.InsertItem(h,null,"Child 2")
// var_Items.ExpandItem(0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oTree.EndUpdate()
oTree.DefaultItemHeight = 12
// oTree.Items.ItemHeight(0) = 12
var_Items1 = oTree.Items
with (oTree)
TemplateDef = [dim var_Items1]
TemplateDef = var_Items1
Template = [var_Items1.ItemHeight(0) = 12]
endwith
|
|
520
|
How can I add a footer row

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowLockedItems = true
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
// var_Items.LockedItemCount(2) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellCaption(h,0) = "footer c1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "footer c1"]
endwith
// var_Items.CellCaption(h,1) = "footer c2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "footer c2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("cell"),1) = "cell"]
endwith
|
|
519
|
How can I add a header row

local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.ShowLockedItems = true
oTree.DrawGridLines = 2
oTree.Columns.Add("C1")
oTree.Columns.Add("C2")
var_Items = oTree.Items
// var_Items.LockedItemCount(0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(0) = 1]
endwith
h = var_Items.LockedItem(0,0)
// var_Items.ItemBackColor(h) = 0x808080
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBackColor(h) = 8421504]
endwith
// var_Items.ItemForeColor(h) = 0xffffff
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemForeColor(h) = 16777215]
endwith
// var_Items.CellCaption(h,0) = "footer c1"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "footer c1"]
endwith
// var_Items.CellCaption(h,1) = "footer c2"
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "footer c2"]
endwith
// var_Items.CellCaption(var_Items.AddItem("cell"),1) = "cell"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("cell"),1) = "cell"]
endwith
|
|
518
|
When I'm trying to show string with "line break" character (vbCrLF) in a textbox, it shows 2 squares. Is there any way to hide these squares

local oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Columns = oTree.Columns
var_Columns.Add("Value")
var_Column = var_Columns.Add("CellSingleLine = False")
var_Column.ComputedField = "%0"
// var_Column.Def(16) = false
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(16) = False]
endwith
var_Column1 = var_Columns.Add("FormatColumn/replace CRLF")
var_Column1.ComputedField = "%0"
var_Column1.FormatColumn = "value replace `\r\n` with ``"
var_Column2 = var_Columns.Add("FormatColumn/replace TAB,CRLF")
var_Column2.ComputedField = "%0"
var_Column2.FormatColumn = "(value replace `\t` with ``) replace `\r\n` with ``"
var_Items = oTree.Items
var_Items.AddItem("a\ta\r\nb\tb")
|
|
517
|
Is there any way to "unselect" radio group

/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
DblClick = class::nativeObject_DblClick
endwith
*/
// Occurs when the user dblclk the left mouse button over an object.
function nativeObject_DblClick(Shift, X, Y)
local h,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
h = var_Items.CellChecked(1234)
// var_Items.CellHasCheckBox(0,h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = True]
endwith
// var_Items.CellState(0,h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(0,h) = 0]
endwith
// var_Items.CellHasCheckBox(0,h) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasCheckBox(0,h) = False]
endwith
return
/*
with (this.EXTREEACTIVEXCONTROL1.nativeObject)
SelectionChanged = class::nativeObject_SelectionChanged
endwith
*/
// Fired after a new item has been selected.
function nativeObject_SelectionChanged()
local var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Items = oTree.Items
// var_Items.CellState(var_Items.FocusItem,0) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellState(FocusItem,0) = 1]
endwith
return
local h,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.MarkSearchColumn = false
oTree.SelBackColor = 0x80ffff
oTree.SelForeColor = 0x0
oTree.Columns.Add("Default")
var_Items = oTree.Items
h = var_Items.AddItem("Radio 1")
// var_Items.CellHasRadioButton(h,0) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
h = var_Items.AddItem("Radio 2")
// var_Items.CellHasRadioButton(h,0) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
// var_Items.CellState(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellState(h,0) = 1]
endwith
h = var_Items.AddItem("Radio 3")
// var_Items.CellHasRadioButton(h,0) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHasRadioButton(h,0) = True]
endwith
// var_Items.CellRadioGroup(h,0) = 1234
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellRadioGroup(h,0) = 1234]
endwith
|
|
516
|
The Column.Alignment property does not seem to work for cells with images in them. What can be done

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Images("gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTqlVq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yNAOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA=")
oTree.TreeColumnIndex = -1
oTree.DrawGridLines = -1
oTree.HeaderHeight = 24
oTree.MarkSearchColumn = false
oTree.DefaultItemHeight = 24
var_Column = oTree.Columns.Add("Image")
var_Column.AllowSizing = false
var_Column.Width = 32
var_Column.HTMLCaption = "<img>1</img>"
var_Column.HeaderAlignment = 1
var_Column.Alignment = 1
// var_Column.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column]
TemplateDef = var_Column
Template = [var_Column.Def(17) = 1]
endwith
oTree.Columns.Add("Rest")
var_Items = oTree.Items
var_Items.AddItem("<img>1</img>")
var_Items.AddItem("<img>2</img>")
var_Items.AddItem("<img>3</img>")
oTree.EndUpdate()
|
|
515
|
Can I change the format of date to be shown in the control

local oTree,var_Column,var_Column1,var_Column2,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
var_Columns = oTree.Columns
var_Columns.Add("Default")
var_Column = var_Columns.Add("Format.1")
var_Column.ComputedField = "%0"
var_Column.FormatColumn = "dateF(value) replace `/` with `-`"
var_Column1 = var_Columns.Add("Format.2")
var_Column1.ComputedField = "%0"
// var_Column1.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column1]
TemplateDef = var_Column1
Template = [var_Column1.Def(17) = 1]
endwith
var_Column1.FormatColumn = "`<b>`+ shortdate(value) + `</b> ` + timeF(value)"
var_Column2 = var_Columns.Add("Format.3")
var_Column2.ComputedField = "%0"
// var_Column2.Def(17) = 1
with (oTree)
TemplateDef = [dim var_Column2]
TemplateDef = var_Column2
Template = [var_Column2.Def(17) = 1]
endwith
var_Column2.FormatColumn = "( dateF(value) replace `/` with `-` ) + ` <b>`+ ( weekday(value) case ( 0 : `Su`; 1 : `Mo`; 2 : `Tu`; 3 : `We`; 4 : `Th`; 5 : `Fr`; 6 : `Sa`) )"
var_Items = oTree.Items
var_Items.AddItem("01/01/2001 10:00:00")
var_Items.AddItem("01/02/2001 10:00:00")
|
|
514
|
Is it possible to scroll the control's content by clicking and dragging

local oTree,rs
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.AutoDrag = 16
oTree.EndUpdate()
|
|
513
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a snapshot
local h,h1,h2,h3,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.Template = [HTMLPicture("p1") = "c:\exontrol\images\card.png"] // oTree.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oTree.Template = [HTMLPicture("p2") = "c:\exontrol\images\sun.png"] // oTree.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
oTree.AutoDrag = 11
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.DefaultItemHeight = 26
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("<img>p1:32</img>Group 1")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
h1 = var_Items.InsertItem(h,null,"Task 1")
h2 = var_Items.InsertItem(h,null,"Task 2")
h3 = var_Items.InsertItem(h,null,"Task 3")
h = var_Items.AddItem("<img>p2:32</img>Group 2")
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
h1 = var_Items.InsertItem(h,null,"Task")
// var_Items.ExpandItem(0) = true
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.ExpandItem(0) = True]
endwith
oTree.EndUpdate()
|
|
512
|
How can copy and paste the selection to Microsoft Word, any OLE compliant application, as a image

local h,oTree,rs,var_Columns,var_Columns1,var_HTMLPicture,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.Template = [HTMLPicture("p1") = "c:\exontrol\images\card.png"] // oTree.HTMLPicture("p1") = "c:\exontrol\images\card.png"
oTree.Template = [HTMLPicture("p2") = "c:\exontrol\images\sun.png"] // oTree.HTMLPicture("p2") = "c:\exontrol\images\sun.png"
var_HTMLPicture = oTree.HTMLPicture("aka1")
oTree.HeaderHeight = 24
oTree.DefaultItemHeight = 48
oTree.DrawGridLines = -2
oTree.GridLineColor = 0xf0f0f0
oTree.SelBackMode = 1
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
// oTree.Columns.Item(0).Def(17) = 1
var_Columns = oTree.Columns.Item(0)
with (oTree)
TemplateDef = [dim var_Columns]
TemplateDef = var_Columns
Template = [var_Columns.Def(17) = 1]
endwith
oTree.Columns.Item(0).FormatColumn = "value + ` <img>p` + (1 + (value mod 3 ) ) + `</img>`"
oTree.Columns.Item(0).Width = 112
// oTree.Columns.Item(1).Def(0) = 1
var_Columns1 = oTree.Columns.Item(1)
with (oTree)
TemplateDef = [dim var_Columns1]
TemplateDef = var_Columns1
Template = [var_Columns1.Def(0) = 1]
endwith
oTree.Columns.Item(2).LevelKey = "1"
oTree.Columns.Item(3).LevelKey = "1"
oTree.Columns.Item(4).LevelKey = "1"
oTree.AutoDrag = 10
oTree.SingleSel = false
var_Items = oTree.Items
h = var_Items.ItemByIndex(1)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.ItemByIndex(2)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.ItemByIndex(3)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
// var_Items.LockedItemCount(2) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.CellCaption(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,1) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, ..."]
endwith
// var_Items.CellSingleLine(h,1) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,1) = False]
endwith
// var_Items.CellCaptionFormat(h,1) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,1) = 1]
endwith
// var_Items.CellHAlignment(h,1) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,1) = 1]
endwith
// var_Items.ItemDivider(h) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 1]
endwith
// var_Items.ItemDividerLineAlignment(h) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDividerLineAlignment(h) = 2]
endwith
oTree.EndUpdate()
|
|
511
|
How can copy and paste the selection to Microsoft Word, Excel or any OLE compliant application, as a text

local h,oTree,rs,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ColumnAutoResize = false
oTree.ContinueColumnScroll = false
rs = new OleAutoClient("ADOR.Recordset")
rs.Open("Orders","Provider=Microsoft.ACE.OLEDB.12.0;Data Source=C:\Program Files\Exontrol\ExTree\Sample\Access\sample.mdb",3,3)
oTree.DataSource = rs
oTree.Columns.Item(2).LevelKey = "1"
oTree.Columns.Item(3).LevelKey = "1"
oTree.Columns.Item(4).LevelKey = "1"
oTree.AutoDrag = 9
oTree.SingleSel = false
var_Items = oTree.Items
h = var_Items.ItemByIndex(1)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.ItemByIndex(3)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.ItemByIndex(4)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
h = var_Items.ItemByIndex(5)
// var_Items.SelectItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.SelectItem(h) = True]
endwith
// var_Items.LockedItemCount(2) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.CellCaption(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "<font ;16>Click the selection and <b>wait to start dragging</b>, and then drop to Microsoft Word, Excel, ..."]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
// var_Items.CellHAlignment(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellHAlignment(h,0) = 1]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemDividerLineAlignment(h) = 2
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDividerLineAlignment(h) = 2]
endwith
oTree.EndUpdate()
|
|
510
|
Is it possible to change the indentation during the drag and drop

local h,h1,h2,h3,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 3
oTree.LinesAtRoot = 0
oTree.HasLines = 1
oTree.HasButtons = 3
oTree.ShowFocusRect = false
oTree.SelBackMode = 1
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
h1 = var_Items.InsertItem(h,null,"Task 1")
h2 = var_Items.InsertItem(h1,null,"Task 2")
h2 = var_Items.InsertItem(h1,null,"Task 3")
h3 = var_Items.InsertItem(h,null,"Task 3")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
// var_Items.ExpandItem(h1) = true
with (oTree)
TemplateDef = [dim var_Items,h1]
TemplateDef = var_Items
TemplateDef = h1
Template = [var_Items.ExpandItem(h1) = True]
endwith
h = var_Items.AddItem("Group 2")
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.LockedItemCount(2) = 1
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.LockedItemCount(2) = 1]
endwith
h = var_Items.LockedItem(2,0)
// var_Items.CellCaption(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation."
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaption(h,0) = "Click a row, and move by dragging <b>up, down</b> to change the row's parent or <b>left,right</b> to increase or decrease the indentation."]
endwith
// var_Items.CellSingleLine(h,0) = false
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellSingleLine(h,0) = False]
endwith
// var_Items.CellCaptionFormat(h,0) = 1
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.CellCaptionFormat(h,0) = 1]
endwith
oTree.EndUpdate()
|
|
509
|
Is it possible to allow moving an item to another, but keeping its indentation

local h,h1,h2,h3,oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 2
oTree.LinesAtRoot = 0
oTree.HasLines = 2
oTree.ShowFocusRect = false
oTree.Columns.Add("Task")
var_Items = oTree.Items
h = var_Items.AddItem("Group 1")
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
h1 = var_Items.InsertItem(h,null,"Task 1")
h2 = var_Items.InsertItem(h,null,"Task 2")
h3 = var_Items.InsertItem(h,null,"Task 3")
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Group 2")
// var_Items.ItemBold(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemBold(h) = True]
endwith
// var_Items.ItemDivider(h) = 0
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ItemDivider(h) = 0]
endwith
oTree.EndUpdate()
|
|
508
|
How can I change the row's position to another, by drag and drop. Is it possible

local oTree,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ShowFocusRect = false
oTree.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
oTree.AutoDrag = 1
oTree.Columns.Add("Task")
var_Items = oTree.Items
var_Items.AddItem("Task 1")
var_Items.AddItem("Task 2")
var_Items.AddItem("Task 3")
var_Items.AddItem("Task 4")
oTree.EndUpdate()
|
|
507
|
How do I enable the scrollbar-extension, as thumb to be shown outside of the control's client area

local oTree
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.ScrollBars = 15
oTree.Template = [ScrollPartVisible(0,65536) = True] // oTree.ScrollPartVisible(0,65536) = true
oTree.Template = [ScrollPartVisible(1,65536) = True] // oTree.ScrollPartVisible(1,65536) = true
oTree.Template = [ScrollPartVisible(2,65536) = True] // oTree.ScrollPartVisible(2 /*0x2 | */,65536) = true
oTree.ScrollWidth = 4
oTree.Template = [Background(276) = 15790320] // oTree.Background(276) = 0xf0f0f0
oTree.Template = [Background(260) = 8421504] // oTree.Background(260) = 0x808080
oTree.ScrollHeight = 4
oTree.Template = [Background(404) = Background(276)] // oTree.Background(404) = oTree.Background(276)
oTree.Template = [Background(388) = Background(260)] // oTree.Background(388) = oTree.Background(260)
oTree.Template = [Background(511) = Background(276)] // oTree.Background(511) = oTree.Background(276)
oTree.EndUpdate()
|
|
506
|
How can I have a case-insensitive filter (exFilterDoCaseSensitive flag is not set)

local oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 240
var_Column.Filter = "MAZDA"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 3
var_Column1.Filter = "AIR BAG"
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "Air Bag"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Toyota"),1) = "Air Bag,Air condition"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Ford"),1) = "Air condition"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Nissan"),1) = "Air Bag,ABS,ESP"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "Air Bag, ABS,ESP"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "ABS,ESP"]
endwith
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
505
|
How can I have a case-sensitive filter

local oTree,var_Column,var_Column1,var_Columns,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.MarkSearchColumn = false
var_Columns = oTree.Columns
var_Column = var_Columns.Add("Car")
var_Column.DisplayFilterButton = true
var_Column.FilterType = 496 /*exFilterDoCaseSensitive | exFilter*/
var_Column.Filter = "Mazda"
var_Column1 = var_Columns.Add("Equipment")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.CustomFilter = "Air Bag||*Air Bag*|||Air condition||*Air condition*|||ABS||*ABS*|||ESP||*ESP*"
var_Column1.FilterType = 259 /*exFilterDoCaseSensitive | exPattern*/
var_Column1.Filter = "Air Bag"
var_Items = oTree.Items
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "Air Bag"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Toyota"),1) = "Air Bag,Air condition"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Toyota"),1) = "Air Bag,Air condition"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Ford"),1) = "Air condition"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Ford"),1) = "Air condition"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Nissan"),1) = "Air Bag,ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Nissan"),1) = "Air Bag,ABS,ESP"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "Air Bag, ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "Air Bag, ABS,ESP"]
endwith
// var_Items.CellCaption(var_Items.AddItem("Mazda"),1) = "ABS,ESP"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(AddItem("Mazda"),1) = "ABS,ESP"]
endwith
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
504
|
I have several columns, but noticed that the filter is using AND between columns, but I need OR clause for filtering. Is it possible

local h,oTree,var_Column,var_Column1,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
oTree.LinesAtRoot = -1
var_Column = oTree.Columns.Add("Item")
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.Filter = "Child 1"
var_Column.FilterType = 240
var_Column1 = oTree.Columns.Add("Date")
var_Column1.DisplayFilterButton = true
var_Column1.DisplayFilterPattern = false
var_Column1.DisplayFilterDate = true
var_Column1.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Column1.Filter = Str("12/28/2010")
var_Column1.FilterType = 4
oTree.FilterCriteria = "%0 or %1"
oTree.Template = [Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"] // oTree.Description(23) = "<font ;18><fgcolor=FF0000>or</fgcolor></font>"
oTree.Template = [Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"] // oTree.Description(11) = "<font ;18><fgcolor=FF0000>and</fgcolor></font>"
var_Items = oTree.Items
h = var_Items.AddItem("Root 1")
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/27/2010"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1"),1) = #12/27/2010#]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/28/2010"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 2"),1) = #12/28/2010#]
endwith
// var_Items.ExpandItem(h) = true
with (oTree)
TemplateDef = [dim var_Items,h]
TemplateDef = var_Items
TemplateDef = h
Template = [var_Items.ExpandItem(h) = True]
endwith
h = var_Items.AddItem("Root 2")
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 1"),1) = "12/29/2010"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 1"),1) = #12/29/2010#]
endwith
// var_Items.CellCaption(var_Items.InsertItem(h,null,"Child 2"),1) = "12/30/2010"
with (oTree)
TemplateDef = [dim var_Items]
TemplateDef = var_Items
Template = [var_Items.CellCaption(InsertItem(h,,"Child 2"),1) = #12/30/2010#]
endwith
oTree.ApplyFilter()
oTree.EndUpdate()
|
|
503
|
Is it possible exclude the dates being selected in the drop down filter window

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 9474 /*exShowExclude | exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oTree.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oTree.EndUpdate()
|
|
502
|
How can I display a calendar control inside the drop down filter window

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Date")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = false
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1282 /*exShowFocusItem | exShowCheckBox | exNoItems*/
var_Items = oTree.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oTree.EndUpdate()
|
|
501
|
Is it possible to include the dates as checkb-boxes in the drop down filter window

local oTree,var_Column,var_Items
oTree = form.EXTREEACTIVEXCONTROL1.nativeObject
oTree.BeginUpdate()
var_Column = oTree.Columns.Add("Dates")
var_Column.SortType = 2
var_Column.DisplayFilterButton = true
var_Column.DisplayFilterPattern = true
var_Column.DisplayFilterDate = true
var_Column.FilterList = 1280 /*exShowFocusItem | exShowCheckBox*/
var_Column.Filter = "to 12/27/2010"
var_Column.FilterType = 4
var_Items = oTree.Items
var_Items.AddItem("12/27/2010")
var_Items.AddItem("12/28/2010")
var_Items.AddItem("12/29/2010")
var_Items.AddItem("12/30/2010")
var_Items.AddItem("12/31/2010")
oTree.ApplyFilter()
oTree.EndUpdate()
|